이번 글의 주제는 '내가 만든 사이트 외부에서 접속 가능하게 하기'이다. 먼저 이 주제의 필요성을 알아보자.
✅ 필요성
내 노트북에서 html, css, js 코드를 구현하여 멋있는 웹사이트를 만들고 나면 주변 사람들에게 보여주고 싶기도 하고 다른 환경에서도 잘 동작하는지 확인해야 할 필요가 있다. 하지만 코드를 노트북 안에 가지고 있기만 하면 앞에서 말한 일들을 수행할 수 없다. 웹사이트는 인터넷에 공개가 되어야 의미가 있다고 할 수 있다. 따라서 내가 만든 웹사이트를 인터넷 상에 올리는 과정이 필요하다.
✅ 인터넷 상에 공개하는 방법
내 웹사이트를 인터넷 상에 올리는 방법은 두 가지가 있다.
➰ 내 컴퓨터를 서버로 만들기
내 컴퓨터 자체를 서버로 만들어서 인터넷에 내 IP주소를 알리는 방법이다. 이 방법은 보안에 취약하고 컴퓨터의 전원을 항상 켜 두어야 하기 때문에 유지비용이 엄청날 것이다. 따라서 권장하는 방법은 아니다.
➰ 외부 서버를 이용하기
큰 기업들이 만들어 놓은 서버의 일부를 빌려서 그 공간을 이용해 내 사이트를 배포라는 방법이다. 이는 큰 서버의 일부를 이용하는 것이기 때문에 상대적으로 유지 및 보수에서 신경 쓸 부분이 적어진다.
기업이 서버를 제공하는 것을 웹 호스팅 또는 클라우드 서버라고 부른다. 이 중 Amazon Web Services가 클라우드 업계 1위이지만 요금이 비싼 편이다. AWS 외에도 Microsoft Azure, Google Cloud, GoDaddy, cafe24, netlify 등이 있다.
✅ 실제 적용
위의 서비스들 중 대부분의 기능이 무료이며, 누구나 쉽게 사용할 수 있게 만들어진 netlify를 사용했다.
- Netlify 주소
https://www.netlify.com/
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
먼저 netlify 사이트에 접속하여 로그인을 한다.
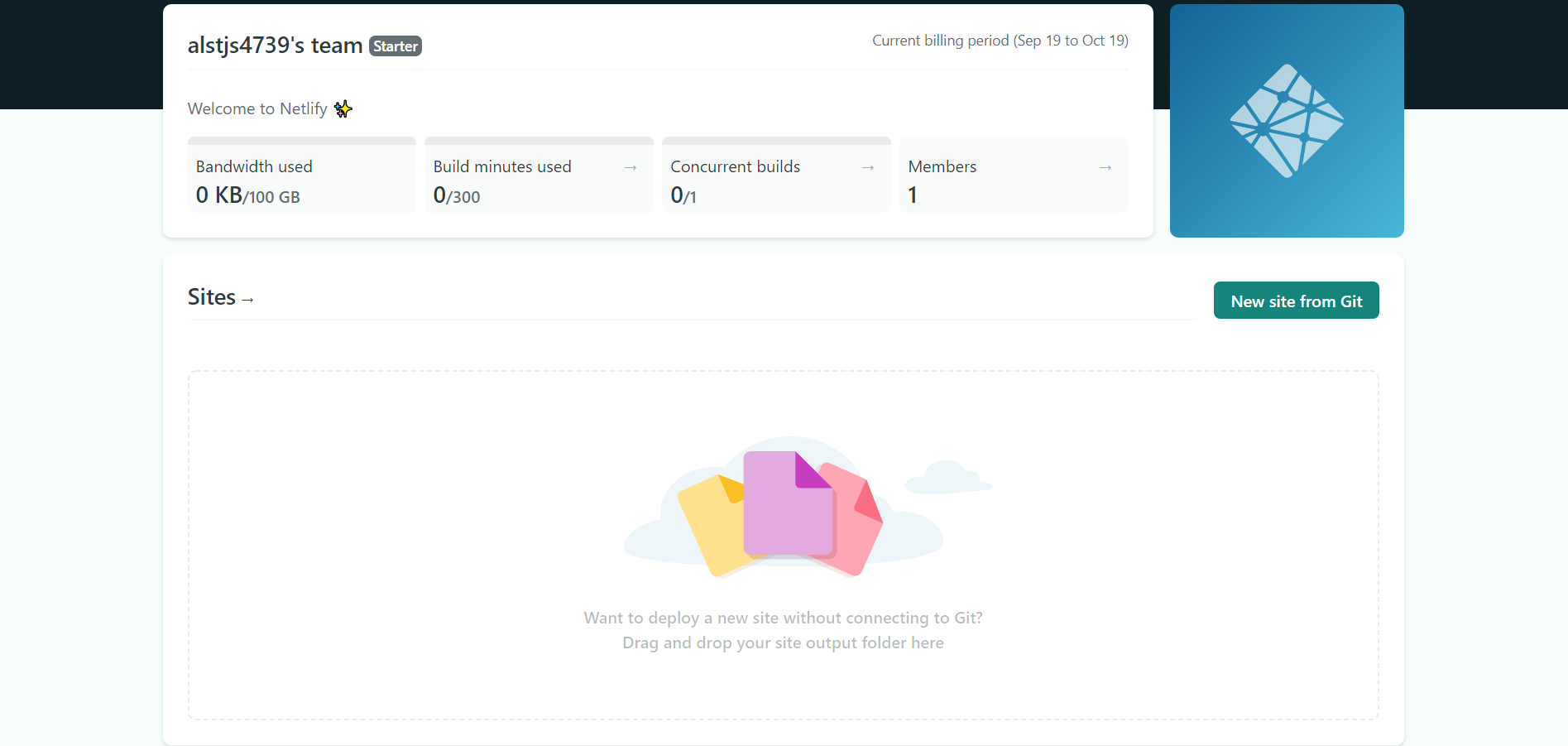
로그인을 하면 다음과 같은 화면이 보인다. 이때 미리 만들어 둔 코드가 담긴 폴더를 Sites 부분에 드롭해준다.
💨html파일명을 index.html로 하지 않으면 page not found 에러가 발생한다.

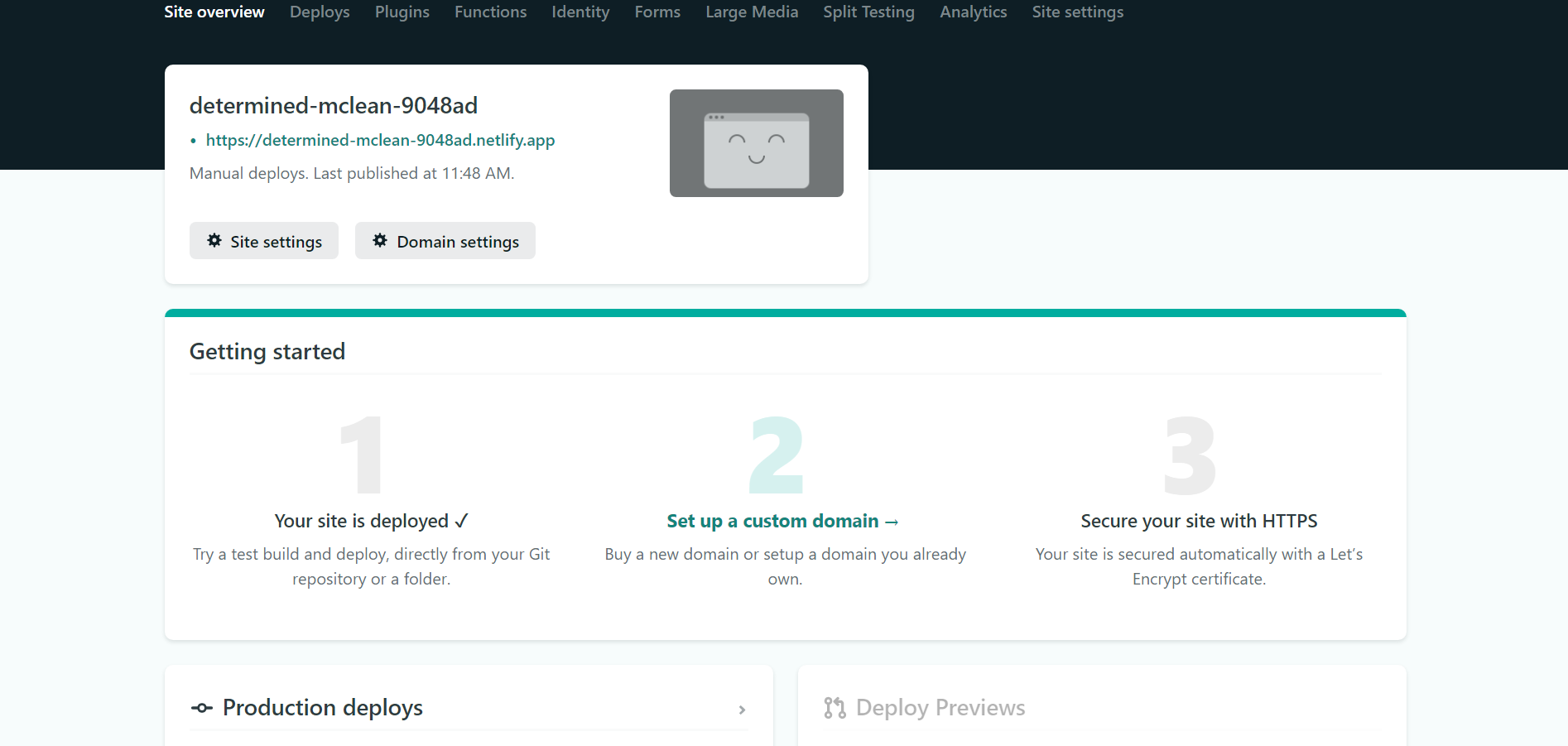
드롭하고 나면 다음과 같은 화면이 뜨는데 조금 기다리면 디플로이가 완료된다.
💨디플로이(deploy): 인터넷에 웹사이트를 올리는 행위를 의미한다.

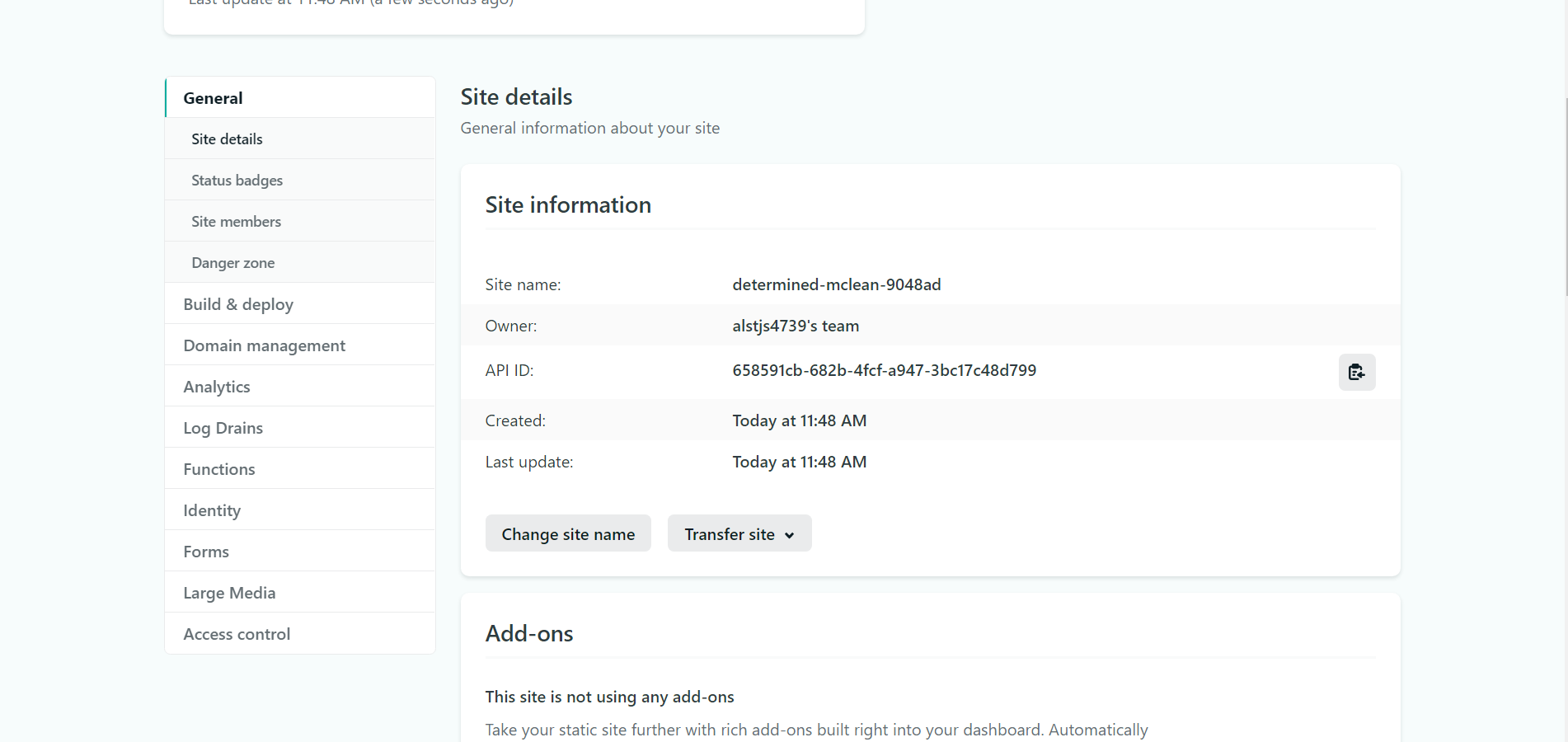
사이트의 주소가 맘에 들지 않는 경우, Site settings에 들어간다.

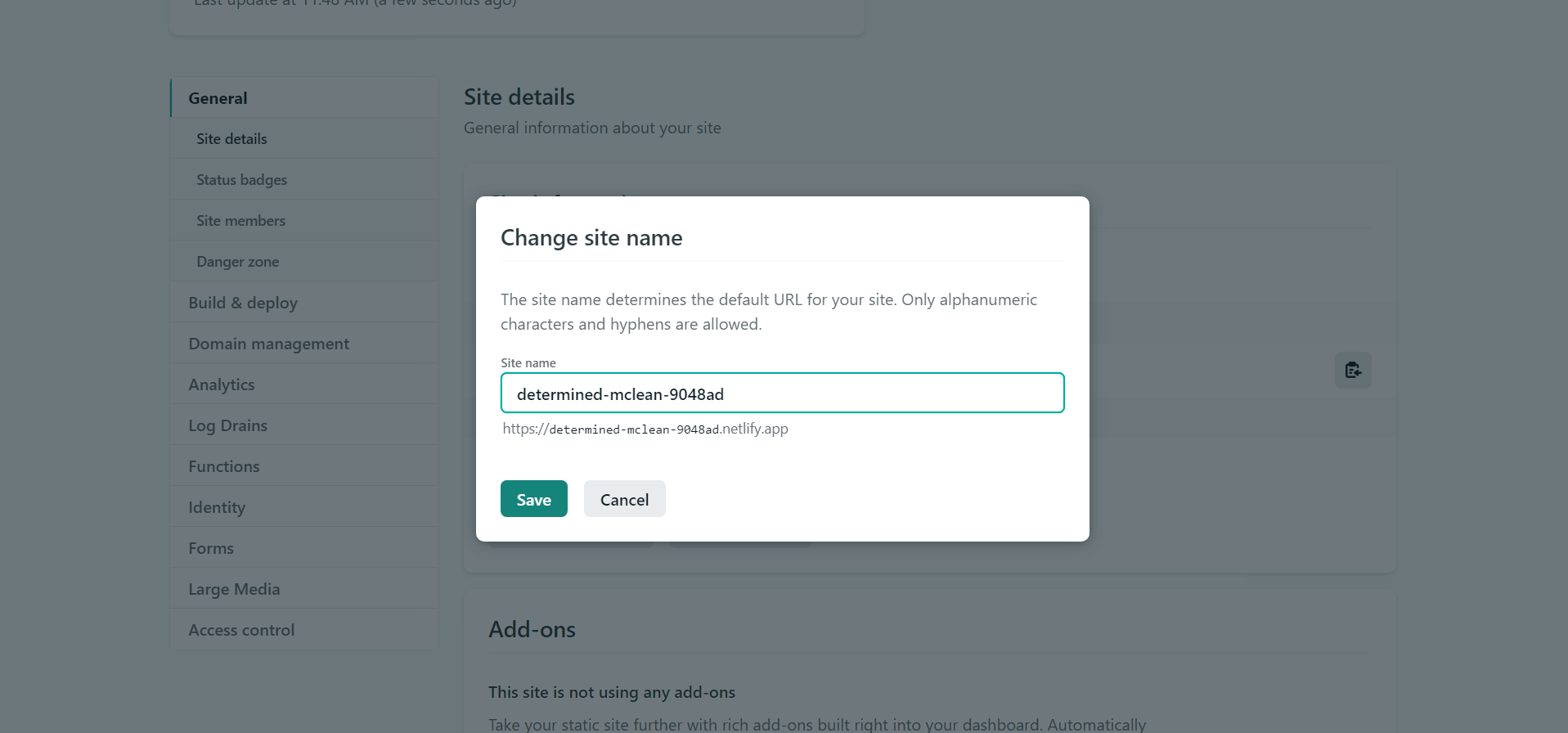
그리고 Change site name버튼을 클릭하고 웹사이트 주소를 원하는 대로 바꿔준다.

이렇게 하면 내 컴퓨터에서 만든 웹사이트를 전세계 모든 사람들이 접근할 수 있도록 인터넷상에 올리는 작업이 완료된다.
'ETC' 카테고리의 다른 글
| Build with AI Campus Korea: 모두를 위한 AI TOY STORY 참여 후기 (0) | 2024.06.21 |
|---|---|
| AI EXPO KOREA 2024 (국제인공지능대전) 참관 후기 (0) | 2024.06.21 |
| 오늘코드 박조은 대표님 강연 소감문 (1) | 2024.06.21 |
| [ETC] VS CODE PETS 설정하기 (0) | 2023.04.18 |
| [ETC] iTerm2로 터미널 커스텀하기 (0) | 2023.04.14 |
